Ellipsis adalah suatu tanda berupa tiga titik (…) yang digunakan untuk menggantikan teks atau konten yang dipotong atau tidak ditampilkan secara lengkap. Biasanya digunakan untuk menandakan bahwa ada bagian teks atau konten yang tidak ditampilkan secara penuh karena melebihi ruang yang tersedia, tetapi masih memberikan petunjuk bahwa ada lebih banyak isi yang tidak ditampilkan.
Contohnya, ketika teks dalam suatu paragraf terlalu panjang untuk muat dalam sebuah area atau kotak, maka dapat digunakan ellipsis untuk menandakan bahwa ada lebih banyak teks yang tidak ditampilkan, tetapi masih memberikan petunjuk bahwa teks tersebut dapat diakses secara lengkap dengan cara tertentu, seperti dengan mengklik atau menggulir ke bawah.
Pada Elementor, ellipsis dapat diterapkan pada teks menggunakan penambahan CSS, sehingga memungkinkan teks yang melebihi ruang yang tersedia untuk dipotong dan digantikan dengan ellipsis (…).
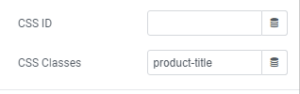
Untuk menambahkan Ellipsis pada teks, Kamu hanya perlu menambahkan script CSS sebagai berikut pada CSS customizer :

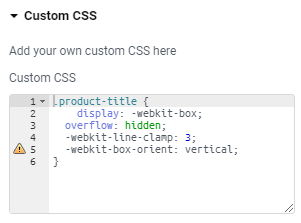
Setelah class ditambahkan barulah masukkan script berikut :
.product-title {
display: -webkit-box;
overflow: hidden;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
}Seperti ini :

Script diatas berfungsi untuk mengatur tampilan teks dengan menggunakan beberapa properti CSS yang spesifik untuk browser WebKit, seperti Safari dan Chrome.
- “display: -webkit-box;” : Properti CSS untuk mengatur tampilan elemen menjadi kontainer dengan tata letak berbasis kotak (box).
- “overflow: hidden;” : Properti CSS untuk menyembunyikan konten yang melebihi batas area yang tersedia.
- “-webkit-line-clamp: 3;” : Properti CSS untuk membatasi jumlah baris teks yang ditampilkan menjadi 3 baris (Sesuaikan dengan keinginanmu).
- “-webkit-box-orient: vertical;” : Properti CSS untuk mengatur tata letak teks menjadi vertikal dalam kotak yang diatur sebelumnya.
Dengan menggunakan kode CSS tersebut, judul produk akan ditampilkan dalam bentuk kotak dengan tinggi maksimal 3 baris, dan teks yang melebihi batas akan disembunyikan.
Properti CSS “-webkit-line-clamp” dan “-webkit-box-orient” hanya berlaku untuk browser WebKit seperti Safari dan Chrome, sehingga efek tersebut mungkin tidak berfungsi di browser lain.
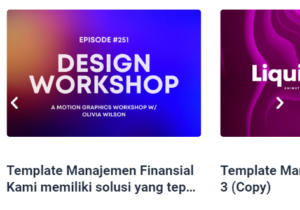
Berikut adalah hasil akhirnya :

Mudah bukan?
Semoga bermanfaat 😀